Для лучшего визуального выделения каких либо пометок в комментариях рекомендую использовать этот плагин. По комбинации клавиш Ctrl+Shift+X переходим во вкладку с расширениями, в строке поиска вводим название нужного расширения (все названия я указал ниже) и нажимаем Install. Иногда после установки расширения потребуется перезагрузить VS Code. Да, этот плагин можно было включить в раздел расширений для продуктивности, но пусть уж будет здесь. Язык разметки Markdown создавался с тем расчетом, чтобы документы на нем было легко читать, писать и понимать. Цель была достигнута, но гибкость языка стала и его преимуществом, и его недостатком.
После щелчка по нему вы увидите список ваших тестов и статус для каждого теста. Отсюда вы также можете запустить свой тест обычным образом или в режиме отладки. Еще одно отличное расширение Markdown – это Markdown All-in-One. Вот простое решение, чтобы иметь разный цвет для каждого окна VS Code, используя расширение под названием Peacock.
- CodeMaid – это расширение, которое очищает и упрощает процесс написания кода.
- Vscode-icons предлагает разнообразные иконки для файлов, чтобы сделать вашу рабочую среду более визуально привлекательной и организованной.
- Расширение позволяет автоматически перезагружать страницу после внесения изменений в js, css, html-код.
Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне. Или, наоборот, показать все элементы интерфейса, если вам нужно что-то найти или изменить. Когда вы используете много классов и тегов, легко ошибиться и неправильно их написать. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link.

Оно позволяет просматривать изменения HTML, CSS и JavaScript в реальном времени, избавляя вас от необходимости вручную обновлять браузер. Live share обеспечивает совместную работу с другими разработчиками в режиме реального времени, позволяя совместно использовать среду разработки. Code Snippets предоставляет повторно используемые фрагменты кода для различных языков программирования, упрощая вставку общих шаблонов кода. Git History предлагает всесторонний обзор вашего Git-лога, истории файлов и позволяет сравнивать ветки или коммиты.
Top 10 Лучших Расширений Vs И Полезных Плагинов Для Visible Studio
Стильные картинки можно подобрать для каждой отдельной категории папок, что облегчает работу с файлами. Live Server предоставляет возможность любому запустить локальный сервер для своего проекта. Для запуска сервера вам достаточно установить расширение, а далее внутри нужного файла нажмите правой кнопкой мыши и выберите опцию «Open with Live Server». GitLens – это мощное расширение, интегрирующее возможности Git непосредственно в редактор. С помощью GitLens можно изучать авторство кода, просматривать историю коммитов и получать ценные сведения об изменениях в коде с помощью построчных аннотаций к вину. Project Manager упрощает переключение между проектами и помогает управлять несколькими проектами прямо из VS Code.
Markdownlint
Для этого можно использовать плагин Lorem ipsum, что подставляет текст рыбу или другими словами текст заглушку. Нельзя пройти мимо расширения под названием Indent Rainbow. За счет расширения вы получаете цветовое оформление для отступов внутри проекта. Данный плагин максимально удобен для всех языков программирования, возможно, лишь за исключением Python, Golang и тому подобных языков, где нет фигурных скобок.

Лучшие Vs Code Расширения / Топ-10 Крутых Плагинов Для Visual Studio
У расширения есть интерактивная консоль для вычисления выражений и запуска кода. Модульное тестирование Оно помогает разработчикам тестировать и отлаживать код в режиме реального времени. Вы также можете кастомизировать вывод журнальных сообщений и достичь более читабельного формата с выделением объектов и переменных.
Как следует из названия, этот плагин служит для изменения названий тегов. Вы меняете открывающий тег, а закрывающий меняется автоматически (и наоборот). Говоря простым языком, WakaTime отслеживает всю вашу активность, связанную с кодингом.
Расширение JavaScript (ES6) code snippets предлагает коллекцию удобных фрагментов кода, которые помогут сэкономить время и силы при написании JavaScript-кода. Night Owl – это визуально потрясающая тема для VS Code, которая обеспечивает успокаивающую и приятную для глаз цветовую палитру для редактора кода. Better feedback https://deveducation.com/ добавляет в код комментарии с цветовой кодировкой, что облегчает различение различных типов комментариев. Вы можете использовать различные префиксы для выделения важных заметок, TODO, предупреждений и т.д.

Расширение позволяет автоматически перезагружать страницу после внесения изменений в js, css, html-код. Я использую эторасширение для синхронизации всеговышеперечисленного на моем ноутбуке,рабочем и домашнем компьютерах. Bookmarks– помогает перемещаться по вашему коду,легко и быстро передвигаясь междуважными позициями.
Этотинструмент особенно хорошо работает суже упомянутым Beautify и Rainbow Brackets, о расширения vs code которомговорится ниже. MetaGo– для быстрого перемещения курсора ивыделения при помощи клавиатуры. Эторасширение навсегда изменило мой подходк использованию VS Code.
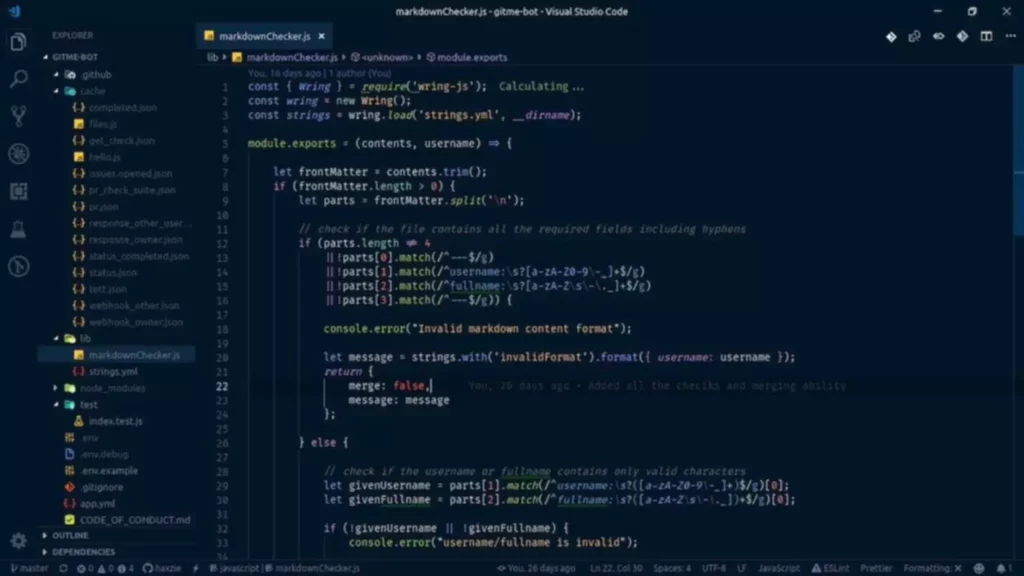
У нас есть этот файл JavaScript здесь, и мы собираемся запустить его. И когда мы его запустим, мы получим вывод в нашей консоли. Не будете же вы каждый раз вручную менять формат расширения и распаковывать его? Я написал скрипт, который будет искать файл с расширением .vsix, менять его формат на .zip и распаковывать в корень проекта.
Когда расширение определяет проблему, она отмечается красным подчёркиванием. Функция расширения — превратить некрасивый файл без пробелов и символов табуляции, где каждый тег идёт сразу после предыдущего, в более читабельный и красивый. Как использовать брэйкпоинты при верстке адаптивных веб-дизайнов. Auto Rename Tag автоматически переименовывает совпадающие HTML или XML теги при их редактировании. Отсюда мы можем выполнять различные действия, как и в git historical past. Как вы можете понять из названия, оно добавляет множество функций в VS Code.